Photoshopでブログサイト構築!?難しいコード入力無し!?
WordPressですとかPHP開発などのブログ構築関連のサイトでは時々見かける話ですが、CG系のサイトではほとんど見かけない話題にならないのでここで記事にすることにしました。
Photoshopなどのペイントソフトをある程度使えて、例えば「ブログサイトっぽい“画像”なら作れる」ぐらいの技術があって、「気に入ったWordpressのテーマが無い」となると、自分でブログをデザインしたくなったりするのではないでしょうか。でも、「HTML、CSS、PHP、なんて意味不明」となると諦めざるを得ません。Wordpressは本当に自由なソフトですけど、コードやなんやかんや難しいです。
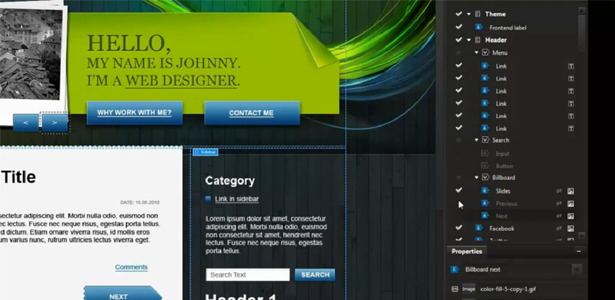
そこで、そんなCGデザイナーたちのもどかしさを解決するのがこのWordPress Theme Builder、まさにそのまんまです。
PSD to WordPress software. Create WordPress themes easily | http://www.divine-project.com/
Photoshopのデータを変換する作業のやり方は2:15ぐらいから
Photoshopのプラグインとして機能し、PhotoshopからWordpressのThemeのデータを出力するという形になっているようです。
最初からボタンなどは背景と切り離して別々につくり、後から背景のレイヤーの上に置いていくというような作り方で無いとやはりダメなようで多少面倒くさそうですが、直感的にレイアウトを考えることができるうえに一からコードを打つよりはかなり楽であることは間違いありません。
どうしても自分好みのテーマが見つからないときに使って見るのはどうでしょうか。




コメントを残す