キレイで見やすいサイトを作る方法とは?

海外のウェブデザイン専門のサイト、Six Revisionsでクリーンで見やすいウェブサイトの作り方を紹介しています。
私自身、WordPressを勉強中ですので作り方を知りたいと思い、上記のサイトを私のヘッポコ英語力で前半部分だけ翻訳してみました。
醜い翻訳文になっていると思いますので、需要があれば残りの後半部分も翻訳しますが、一応はこのままで完結ということにします。
Permanent Link to The Elements of a Clean Web Design
http://sixrevisions.com/web_design/elements-clean-web-design/
以下、翻訳文
—
クリーンなウェブデザインに見られる傾向
それでは基本的な特徴を見ていきましょう。
規則性のあるレイアウト構造
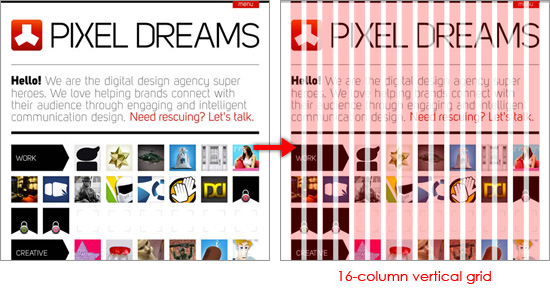
もし、あなたが「クリーン」であると思うサイト見をるのに少ししか時間がかからなかったとしたら、それらのサイトは”デザイナーが格子構造を意識して作った”という共通点があると言えるでしょう。
ウェブサイトの表示に見えない列と行の構造があると想像してください。そうすると、ウェブサイトは格子状の構造で成ることが分かります。デザイナーはリズムと一貫性を考えて、この格子構造を作ります。

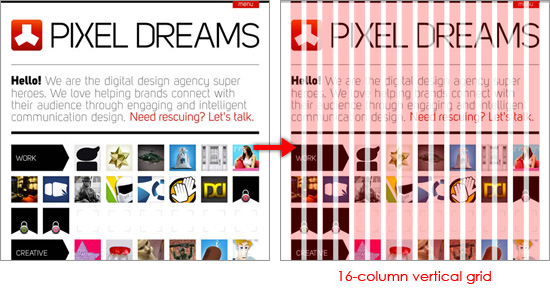
堅実なグリッドのレイアウト構造は統一感を生み出します。例えば、Creative Reviewはコンテンツによって複数のページレイアウトを使い分けていますが、各レイアウトは同じフレームを共有しているので統一感があります。

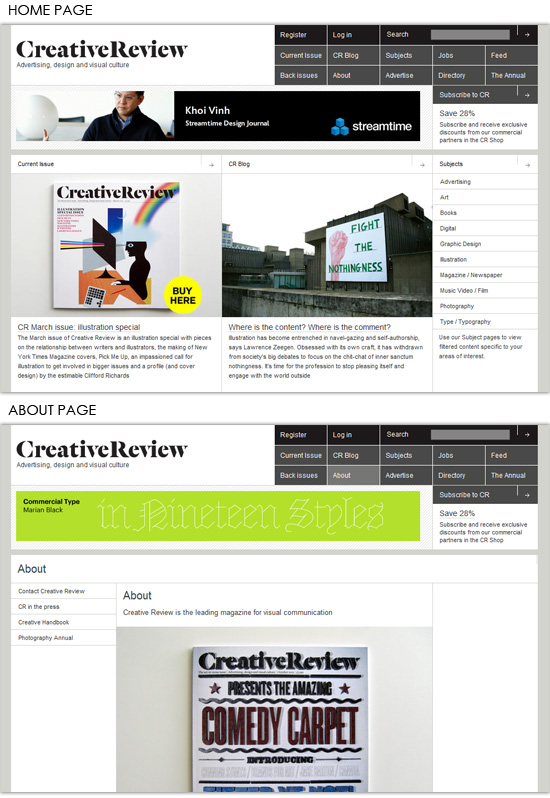
オンラインマガジンやニュースサイトなど、多くのコンテンツを表示させる場合、クリーンなデザインに作り上げることは困難になります。しかし、イギリスのニュースサイトであるThe Guardianのように格子構造を意識してデザインすればクリーンに仕上げられます。

規則的なレイアウト構造を無視したページに多くのコンテンツを乗せようとすれば、非常に醜いページになります。しかし、まず、格子構造を用いることと、さらに空白を用いることによって見やすいデザインが可能になります。格子構造と空白の大きさが的確に調整されると見やすくなるのです。
読みやすい文字の書き方
様々な書体やフォントサイズで文字が書かれていると、無秩序なデザインに見えます。
すぐに内容が見渡せる見やすいサイトというのは、一つまたは二つの書体で書かれていて、また、文章の階層構造を分かりやすくするようにサイズや色、太さを変えてます。
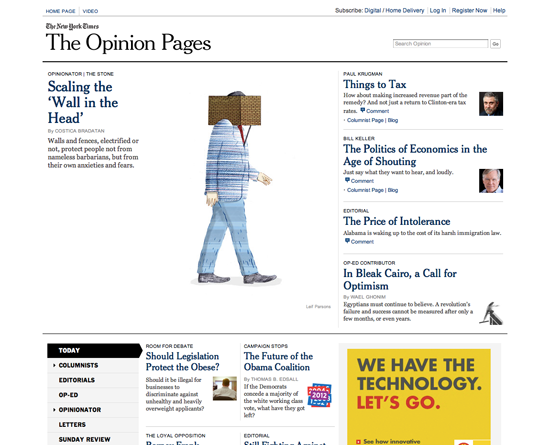
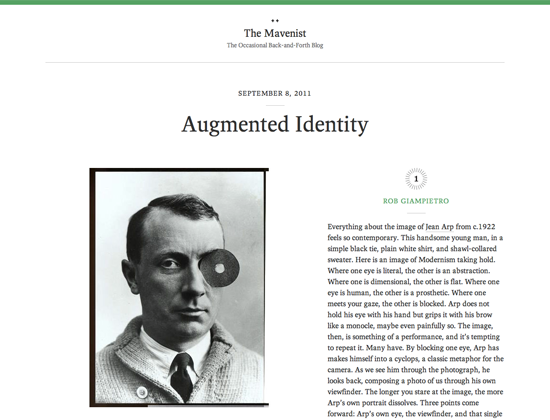
このアプローチはThe New York TimesやMavenistなどのサイトで見ることができ、洗練された一貫性があることが分かります。


上記のサイトでは、スタイルシートには2つの書体しかありません。しかし、デザイナーはこの2つの書体を利用して分かりやすい階層構造を作り上げています。
行間のスペースは、コンテンツを読みやすくし、目にも優しいです。十分なスペースがあれば、読み手は次の行に目を移しやすくなります。この行間はCSS文章のline-heightで設定できます。
使う色の限定
印刷物のデザインでは使える色の種類が限られます。予算の関係上、2色しか使えない場合もあり、デザイナーはこの制限内でデザインを強いられるのです。
しかし、ウェブサイトのデザインにこの話は当てはまりません。パソコンのモニターは膨大な種類の色を出力できるのです。
しかし、クリーンなデザインのサイト内では使われているが限定される傾向があります。そのようなサイトでは濃いグレーと他の一色だけが使われます。その一色というのはヘッダーやリンク先などの重要な項目に使われ、ユーザビリティを向上させるだけではなく、視覚的にサイト全体に統一感をもたらします。
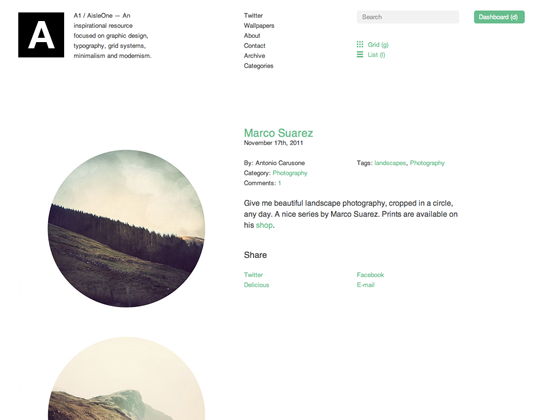
A1ではブルーイッシュグリーンとグレーが使われています。

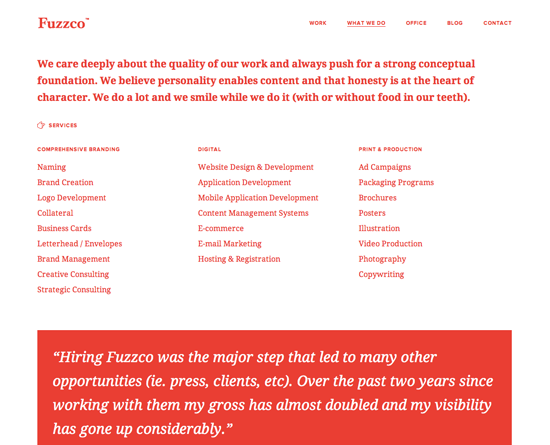
一方、Fuzzcoでは赤一色です。

物事を分かりやすく整理するために、時にはグレーと一つまたは二つの色以外の控えめな中間色となるような色を使いましょう。Soloはとてもいい例です。

もちろん、上記のこれらが色の選択の全てではありません。良いデザインのサイトの中にはコンテンツによって色をトーンを変えていたりしてます。
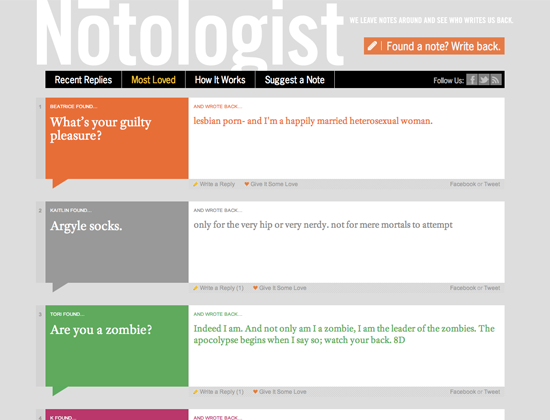
例えば、Notologistのように補色的に色を用いればサイトを自然に見せることができます。

一貫性のある画像のスタイル
サイト内であるページから他のページに移動した時、グラフやイラストなどの画像のスタイルに一貫性がないと不自然に思えます。
全体的に調和の取れた画像のスタイルを用いることは、クリーンな見た目のサイトを作成するときの強力な武器になります。
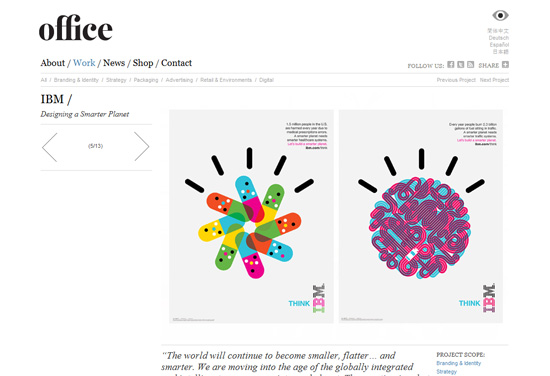
例えばIBMのSmarter Planet Campaignは複数のトピックスについて扱っています。関連する印刷物やインタラクティブな素材、イラスト、幾何学的なチャート、大胆なストロークと色飽和を通すことによって、キャンペーンの材料とトピックを結びつけています。

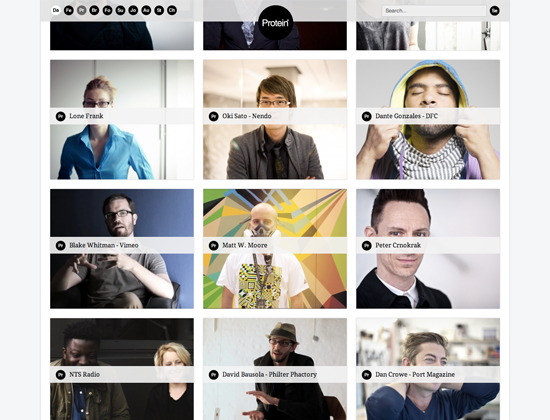
Proteinでは、プロフィールのための写真撮影が異なる場所、人物で行われるとしても、光の当て方やピントの調整などに一貫性があります。

しかし、ニュースサイトやブログなどでは一貫性のある画像を並べることは難しいです。ですので、デザイナーは与えられた画像のそれぞれの矛盾する点を均一にするように編集すればいいのです。
—
少ない種類の構成要素、類似性のある構成要素らの組み合わせにによる一貫性を強調しておられますね。
WordPressなどのブログシステム を用いれば特に気にしていなくても必然的にそうなるでしょうが、意識して作るのとそうでないとではサイト全体の作りに違いが出てくると思います。
以降、翻訳記事を書くときには英語を勉強して出直してきます。


コメントを残す